Beck’s Vier Music Inspired Art installation and film shoot
Thursday, July 15, 2010
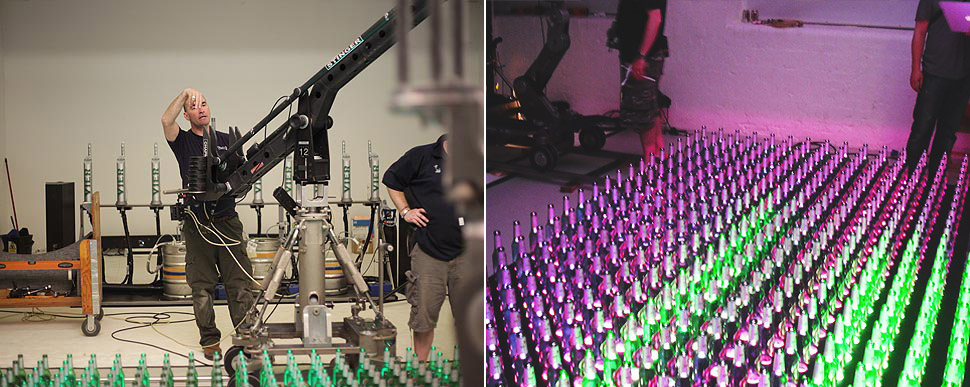
DJ Cheeba performs an exclusive live mix using Beck’s Vier beer taps to trigger audio samples and lighting effects across a grid of 600 LED-lit Beck’s bottles. In order to get the beer pumps to play music, we wired each of the 10 pumps to a custom wired Arduino board ( http://arduino.cc/ ) As the pump was pulled an electronic contact was broken which then sent signals to a custom made flash application, triggering each sample.
Roll up, Roll up, Roll up!
Wednesday, March 10, 2010

UPDATE: The FWA award winner, 19 May 2010
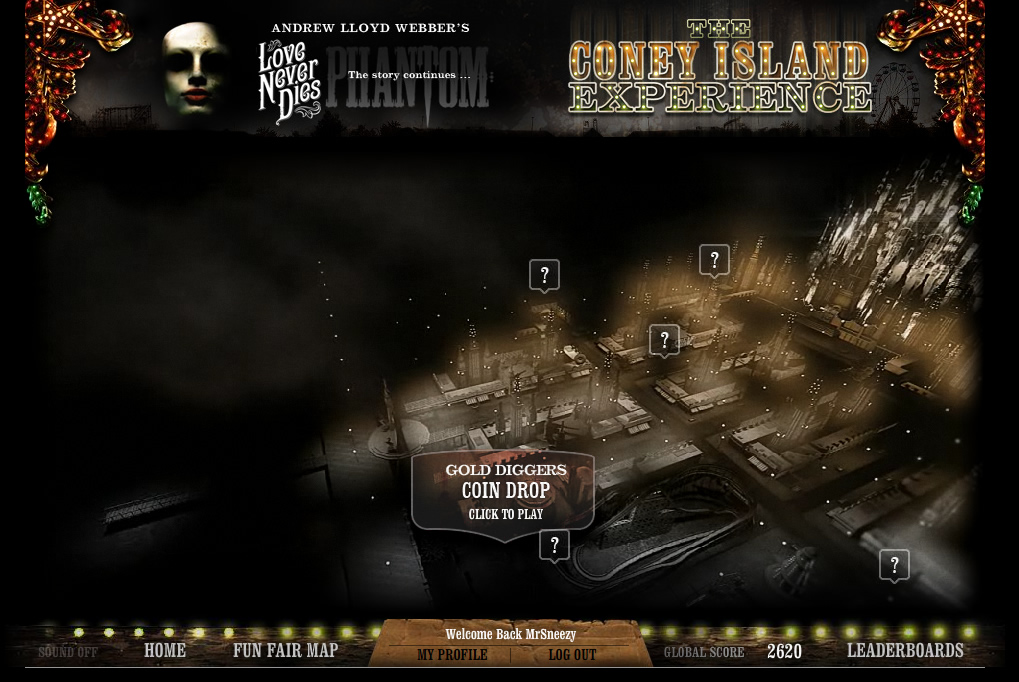
The Coney Island Experience was created for the Love Never Dies official site as an interactive playground of funfair games. Love Never Dies is the follow up to the hugely successful Phantom of the Opera written Andrew Lloyd Webber. I have to say that it’s one of the most visually rich sites I’ve worked on so far, and also a lot of fun to design.
To create Coney Island a 3D model was first created and textured. The model consists of over a million faces and 250megs of textures. From this fly though renders were created for each point in the funfair out-putting over 17 Gigs of HD frames.
Each game was firstly visualised in PhotoShop combining 3D renders, photography and hand drawn elements and then put together in flash. Visitors to the site can sign up and save their scores to game and global leader boards.
Created at Outside Line studio for The Really Useful Group.


Each game point is linked with a 3D rendered fly through.





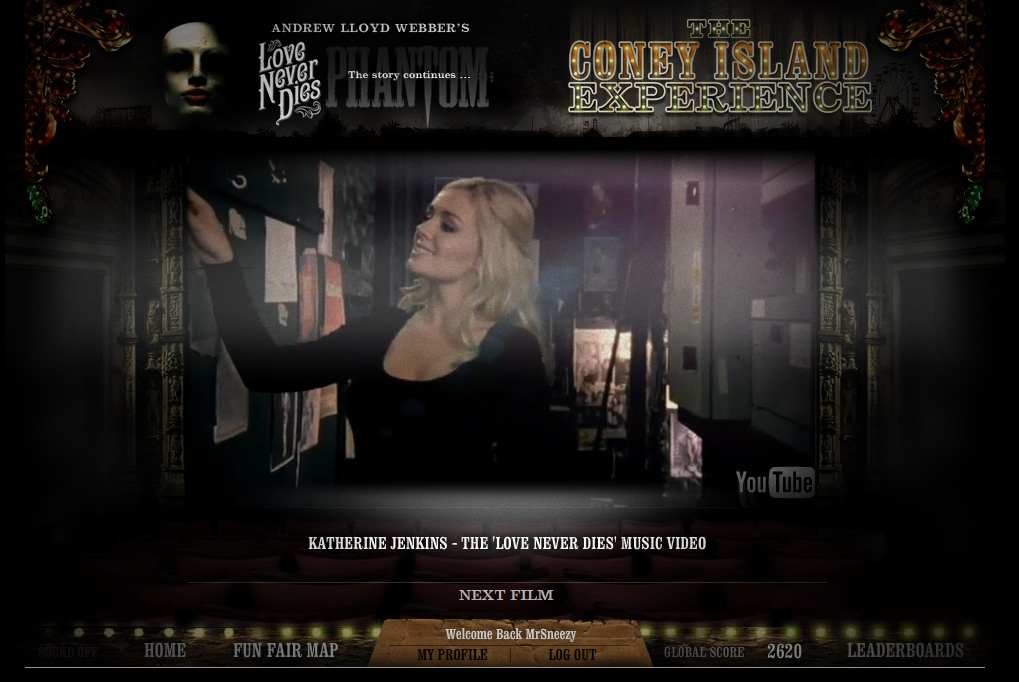
The Picture Palace pulls in Love Never Dies youTube channel videos. (Now offline)

Leader boards for each game and global leader board. A special thanks goes to Richard and Marilyn for their hand modelling and patience!
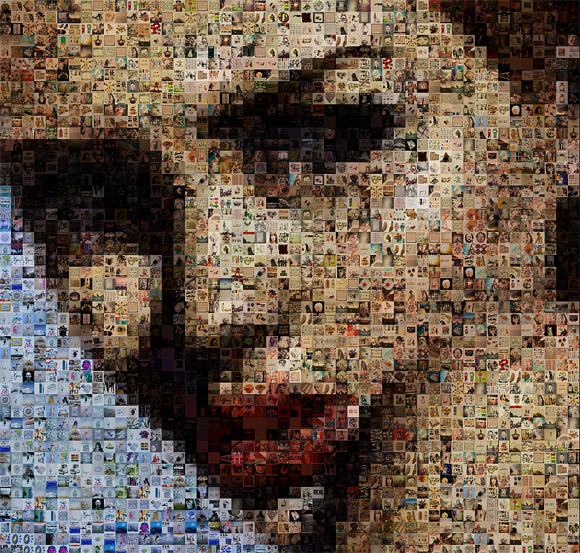
Image from images …
Saturday, November 14, 2009

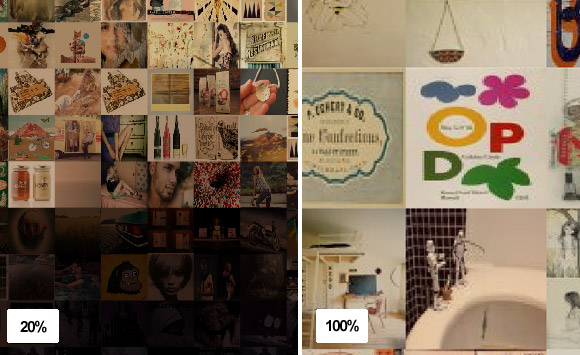
I found myself with some down time this morning and decided to see how under1roof was getting on. Amazed that it has collected well over 52,000 images and counting I decided to have a quick play with the colour indexing shizzle. Very quickly I made a little flash wotsit that takes an image then talks to under1roof asking for a random image matching the same colour as each pixel.
It took ages for it to request, load and draw the above image over the web, so much so that I left it while fitting a floor in my loft, but the end result is kinda cool! “Make an image out of other images” thats another one to cross off my list.